好久没更新,最近太忙了,当然主要是这小插件没什么人用,还有因为本人还没饿死,所以还在继续更新下去!
在开发一些策略服务上有时候需要用到一些绘图的功能,比如画一些买卖点,或者自定义自己的指标等。所以 1.2版本加上了一些画图和自定义指标的功能。

以下是 dsxkline v1.2.0版本更新功能介绍:
一、绘图功能
目前支持两根K线之间绘制直线,某根K线上绘制一个买卖点
绘制直线
/**
* 两点画一条线
* @param {float} x1
* @param {float} y1
* @param {float} x2
* @param {float} y2
* @param {float} width
* @param {string} color
* @param {array} dash 设置虚线的间隔大小 例如 [4] 相隔4个距离
*/
drawline:function(x1,y1,x2,y2,width,color,dash=[]);绘制圆点
/**
* 画一个圆点,可包含文字
* @param {float} x
* @param {float} y
* @param {float} width
* @param {string} color
* @param {string} text
* @param {float} size
* @param {string} textcolor
*/
drawCircle : function(x,y,width,color,text,size=dsxConfig.theme.white.fontSize,textcolor="#ffffff");根据日期索引绘制买卖点
/**
* 在K线上画一个圆点
* @param {string} date 日期索引
* @param {string} text 文本
* @param {string} bgcolor 背景色
* @param {string} textcolor 文本颜色
* @param {double} price K线价格位置
* @returns
*/
drawCircleWithDate:function(date,text,bgcolor,textcolor,price=0);用法
var c=document.getElementById("kline");
var kline = new dsxKline({
element:c,
onLoading:function(o){
},
drawEvent:function(self){
self.drawCircleWithDate("20230313","买","red","#ffffff");
self.drawCircleWithDate("20221129","卖","green","#ffffff",12.99);
self.drawCircleWithDate("202303241104","买","red","#ffffff");
}
});二、自定义指标
自定义指标有两种方式,一种是自定义指标数据,一种是自定义指标算法
自定义指标数据
自定义指标数据就是说只需要给指标数据就行,不需要前端写算法之类的,这种方式比较灵活,计算指标的任务可以放在后端等,前端只需要加载指标数据即可。
不管是自定义指标数据还是算法,定义指标之前都是需要先配置指标的,配置指标有四个属性是必须要设置的。
- 指标名称
- 指标绘制方式,画线还是画点还是画柱状图等
- 指标支持的图表类型,是蜡烛图还是折线图
- 指标显示的位置,主图还是副图
配置好指标后,把对应的指标数据一起交给函数 kline.installIndex 即可安装好指标。
/*********************************************************
* 1、自定义指标数据
* 这里演示自定义指标的创建方法
* 指标数据需要预先计算好并与K线数据一一对应
* ********************************************************/
// 指标名称
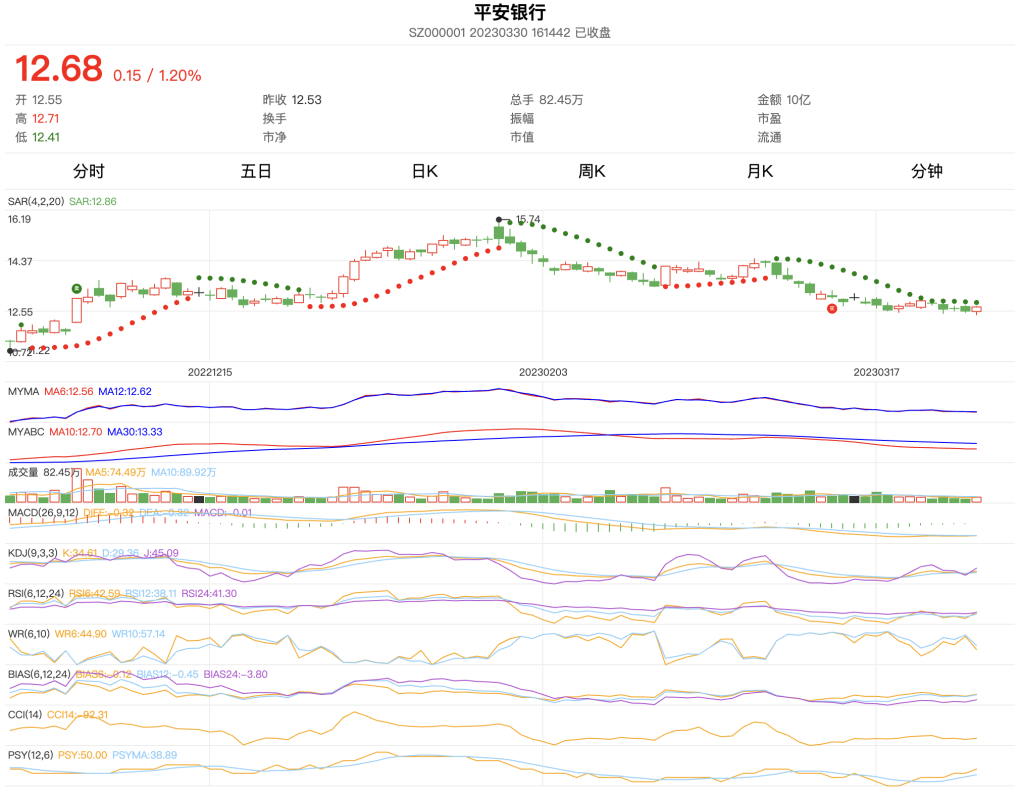
var _name = "MYMA"
// 指标线的绘制方式
var _draws = {MA6:{model:'line',color:'#ff0000'},MA12:{model:'line',color:'blue'}}
// 指标支持显示的图表类型,这里是蜡烛图
var _charTypes = [dsxConfig.chartType.candle]
// 指标显示在那个位置 主图 main 幅图 sides
var _location = ['sides']
// 自定义指标的数据,需要跟K线数据对应
var _datas = [];
// 这里演示指标的数据计算,具体的计算可以后台实现,也可以前端实现
datas.forEach(element => {
var item = element.split(",")
var MA6 = (parseFloat(item[2])+parseFloat(item[3])) / 2;
var MA12 = (parseFloat(item[1])+parseFloat(item[4])) / 2;
// 每个指标线的数据计算结果
_datas.push({MA6:MA6,MA12:MA12});
});
// 最后一步安装指标
kline.installIndex(_name,_draws,_datas,_charTypes,_location);自定义指标算法
自定义算法这个需要熟悉一下框架才行,不过也很简单,只需要把算法写在一个帧函数里即可,帧函数意思是每根K线都会调用的一个函数。
函数里面可以调用一些基数函数,比如 this.MAX,MIN,EMA,MA,MACD,KDJ等,具体可以打印下看看
示例
/*********************************************************
* 2、自定义指标算法
* 放在创建k线图后面即可
* ********************************************************/
var _name2 = "MYABC"
// 指标线的绘制方式
var _draws2 = {MA10:{model:'line',color:'#ff0000'},MA30:{model:'line',color:'blue'}}
// 指标支持显示的图表类型,这里是蜡烛图
var _charTypes2 = [dsxConfig.chartType.candle]
// 指标显示在那个位置 主图 main 幅图 sides
var _location2 = ['sides']
// 指标算法函数
var _func = function(){
// 取得当前坐标数据
var item = this.datas[this.day];
// 初始化指标
if (item.ZHIBIAO[_name2] == null)
item.ZHIBIAO[_name2] = {};
// 开始计算指标值,这里我们计算个均线指标吧
var N = 10;
var amount = 0;
for(var i=Math.max(this.day-N+1,0);i<=this.day;i++){
var subitem = this.datas[i];
amount += subitem.CLOSE;
}
var MA10 = amount / N;
N = 30;
amount = 0;
for(var i=Math.max(this.day-N+1,0);i<=this.day;i++){
var subitem = this.datas[i];
// 这里模型数据里有K线所有的字段值可以引用
amount += subitem.CLOSE;
}
var MA30 = amount / N;
// 保存指标值
item.ZHIBIAO[_name2]["MA10"] = MA10;
item.ZHIBIAO[_name2]["MA30"] = MA30;
}
// 创建自定义指标算法
kline.createIndex(_name2,_draws2,_func,_charTypes2,_location2);三、加了个SAR指标
具体可参考文章 https://www.dsxquant.com/open-arithmetic/2023/03/1630/

这个版本就加这些,大家如有在用可以给我提需求,我会尽量加快更新脚步的,只要我一天没饿死,我就会一直更新下去的,感谢大家支持!